今日の記事のカバー写真は可愛らしいお猿さんの親子ですが、ここではWordPressの子テーマについて取り上げます。
ブログに来ていただいた方々の中には
「ブログはやってない」
や
「●●ブログで無料で作っているから」
ということで、WordPressでのブログやHP作成には関係ない方もあることでしょうからそれならスキップしてくださいね。
それでも、「親テーマ子テーマって何?」と思われたら良かったら続きをどうぞ。
また、今まさにWordPressを使ってブログサイトを作っている人にはひとつのお役立ち情報になることと思います。
テーマをバージョンアップ後、改造内容が消失!
最初に”テーマ”って一体何?という話から入ります。
テーマというのはブログやHPの外見を形作っている枠で一般のブログやサイトでは”テンプレート”と呼んでいるものをWordPressでは”テーマ”と言っています。
私もWordPressを知った初めは違和感ありましたが今ではもう
<テーマ=WordPressのテンプレート>
という式が頭の中で出来上がってしまいました。
このテーマ、無料のものも国内外に沢山あります。WordPressから提供されている無料テーマもあるのでブログの枠組みデザインを決めるのには事欠きません。どれを使おうか迷ってしまうぐらいです。
それで初めての場合、既にサーバーレンタルにもお金を使っている事で有料のテーマを購入するのもためらわれるので無料テーマを利用する人も多いですね。
さて、WordPress初心者のうちはテーマをそのまま使っている人もいるぐらいで自分好みにカスタマイズすることは殆どありません。しかし慣れてくるに従って必要に合わせてどうしても小さな改造の欲求が出て来ると、自分で色々いじってしまうことになります。
それで色んなサイトやブログ、本を参考に好みにカスタマイズ出来て満足していたある日、
「このテーマは若干古いしWordPressの機能アップに伴ってバージョンアップ
しました」
というお知らせを見て、即バージョンアップしてしまったら・・・。
一瞬で自分好みに変えた部分が全てゼロになります。つまるところ新バージョンの真っ白なテーマを上書きインストールしたことになるので、せっかくのカスタマイズ内容が全て消失です。
と嘆いてもあとの祭りです。
修正内容をメモにして保存していない限り、また手探りでやり直しになってしまいます。内容をメモしてあっても前と同じ作業のやり直し。
WordPressのカスタマイズをするなら子テーマを必ず使いましょう
そんな悲劇を防ぐためにあるのが子テーマなのです。
「子テーマ」は平たく言うと「親テーマ」というテーマ本体の内、根本的なものを除いた主にブログの外見に係る部分で構成されているのですが、ひとつのテーマとしてインストールしWordPressの管理画面のテーマ選択のところで選んで有効化して使うことが出来ます。
「子テーマ」を有効化して使うには「親テーマ」が並行してサーバーの同じWordPressのフォルダーにインストールされていることが前提です。つまり基幹部分は親テーマから持って来て稼働するのです。
親テーマと被る部分がある場合子テーマでの設定が優先されます。
子テーマは必ず親になるテーマを元にして作るので、WordPress一般共通の標準子テーマというものは存在しません。AというテーマがあったらそれをベースにAの子テーマが作られる、ということになります。有料テーマの場合、通常販売元から提供されてこれを使いますが、無料の場合はケースバイケースです。
私のこのブログは制作者様が子テーマを作成、無料提供されていますのでこれをインストールして利用しています。テーマのバージョンが上がると親テーマのインストールをやり直しますが子テーマはそのままでOKです。
しかし世の中にはこんな気前のいい無料テーマ提供者(提供社)さんはあまり居ないのが実情です。
無料テーマを使う場合、<子テーマが既にあって提供されているか>を確認しておいた方が良いのですが、気に入ったテーマがあっても子テーマが用意されていない場合、自分で作るしかありません。
誰かに依頼しても無料でやってくれる人は知り合いでもない限りいないでしょうから、また作成方法について調べて、子テーマファイルを自分で作ってサーバーにインストールして・・・と面倒な作業が増えます。時間もかかります。
それじゃもうテーマのバージョンアップはしないか、カスタマイズは諦めるか、と言ってしまいたくなりますね。
プラグインで子テーマ簡単作成、改造も可
実はこのブログ以外に商売宣伝用に別の物を作ってみたいし、今度は日本以外のテーマを使ってみたいのである東欧の会社の無料テーマを新しいブログ用に別のブログにインストールしていたのです。
インストールしっぱなしであまりいじってはいなかったのですが最近新ブログ構築を焦って、テーマの機能をマスターするため頻繁にログインしてみるようになったところ、やっぱり子テーマを入れて置かないとダメなんだろうと気が付きました。
それで子テーマ提供ありかな、と探したのですがありません。
「・・・そうか、いちから作るのね」
と考えていたところ便利なプラグインに出会いました。これなら5分でOK。
ほとんど何もしないで一発で出来ました。
それは、Child Theme Configuratorです。
Child Theme Configuratorの導入+使い方
- まず、プラグインの”新規追加”画面に行きます。
- 画面右上の”プラグインの検索”の枠内にChild Theme Configuratorと入力。
- 画面左上にこのプラグインが出てきますのでクリックして中に入り、インストールボタンを押します。これでプラグインのインストールは完了。
- WordPress管理画面の左カラムにある”ツール”をクリックするとインストールされたChild Theme Configuratorが見えますのでこれをクリック。
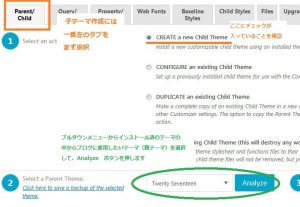
- Theme Configuratorの設定画面になります。
一番上の CREATE a new Child Theme のラジオボタンにチェックが入っているのを確認して、以下必要事項をプルダウン選択or入力して行きます。初めてでも簡単に下まで進むことが出来ます。
殆ど選べばいいので簡単!
- その後”Create New Child Theme” の青いボタンを押して完了。

子テーマ一つ作成で終わらず、作った子テーマを改造したり何個も作ったり、と色々なことが可能です。
このプラグインは有料オプションもあるのですが無料の機能だけでも充分です。
サイト制作等の仕事で必要な人は有料にアップグレードしてあげて下さい。















コメント