SWELLを使って新しいブログを立ち上げた後、10記事ほどになったのでアドセンスに追加申請しました。
今は昔の佳き日と違って、たとえアドセンスのIDを取得済みでも新しいブログを追加登録するためには、初めての場合と同様に審査があります。
新しいブログを追加入力すると翌日グーグルからお知らせ!
まず、アドセンスのアカウントに『追加』してみました。
ブログのURLだけを入力したんですね・・・。
すると翌日グーグルからメールが到着。
AdSense の利用を開始するには、問題を解決してください
グーグルからのメールの題
ああー、記事数が不足なのかな・・・。でも10記事あるけど足らないのかな。
とにかくメールを開けてみた所、
審査の結果、残念ながら、現時点ではお客様のサイトに広告を掲載することはできません。サイトに広告を表示できるようにするには、問題を解決してください。
グーグルのメールより抜粋
詳細については、アカウントの [サイト] ページをご覧ください。
AdSenseコードが入ってなかったので改めて貼り付けることに
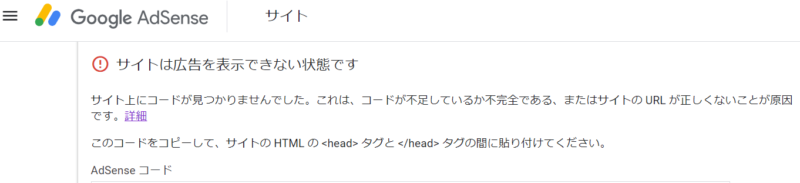
やばいなと思いながら言うとおりにアカウントに入って[サイト]ページに入ったら・・・、次のお知らせがありました。
今回の問題はブログ自体の問題では無かったのでとりあえず安心しました。

From: グーグル・アドセンス; google.com/adsense
・・・思い出しました!このブログにも貼り付けてたっけな、と。じゃあ新しいブログにも貼らないといけない、あせる・・・。
でもご親切にAdSenseコードがここに載っているのでコピペで対応できます。
SWELLでは今まで使った他のテーマと違ってました。=もっと簡単
SWELLでのAdSenseコード入力
headの部分にコードを貼り付ければいいんだな、ということでダッシュボードの『テーマ』から『SWELL子テーマ』の画像をクリックしたのですが、あれあれ? 子テーマのカスタマイズ画面にならない、普通画面右端に編集用にクリックするfunctions.phpへのリンクとかがあったんだけど??
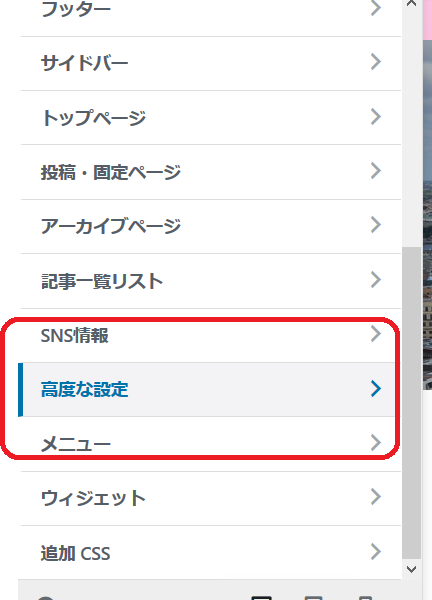
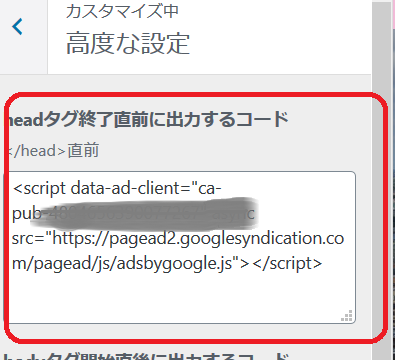
いろいろ探したら、ダッシュボードの『SWELL設定』の『広告コード』のところでは無く、カスタマイズメニューに入って『高度な設定』のところでhead部分へのAdSenseコード入力ができることに気づきました。

カスタマイズの『高度な設定』 ©sakuraex.eu 
『headタグ終了直前に出力する』ところに
コードをコピペ ©sakuraex.eu
これだけでOK。他のテーマでは出てきたfunctions.phpソースコードのどこに貼り付けるか、ちょっと迷うのですけどこれは簡単簡単。
簡単すぎて拍子抜けしました。

マニュアルに詳しく載ってました!
実は、
上記を入力し終わった後になって、マニュアルにこのページがあったことに気づきました。
https://swell-theme.com/basic-setting/2745/
わたしがよくマニュアルを検索しなかったのが悪いのですが、当たり前ですが上の説明よりずっと詳しくて、こちらを見てもらった方がためになるかと思います!
でも、しかし、
これでやっとアドセンス申請の第一歩を完了することができました。今後の連絡待ちですが、前は即サイトを追加できたと考えると、厳しくなった感がひしひしとしてます。














コメント