ワードプレスの「クラシックブロック」を使ってみたら普通の「段落」をつかって記事を書くよりずっと色々な編集機能が使えることに、今気づきました。
と、言っても、すでに気づいている人も結構多いかと思ってます。
自分的にはSWELLに変えてからブログ記事を書くのが楽しくなったのですが、SWELLにしてからはなぜかグーテンベルクの「段落」を使っているために、文字の大きさとか文字色が制限されているのが物足りなかったです。
文字色を好きな色に変えようとしてもHTML編集画面にして文字コードを調べて・・・と、面倒なのでやりませんでした。そういえば、前のテーマの時にはクラシックエディターのようなもので記事を書いていて簡単にできたのに、と思い出しました。
クラシックブロックはグーテンベルクのブロックの1つで、クラシックエディター(プラグイン)とは違います

実は、グーテンベルクのブロックに最初からクラシックブロックがあったかどうかよくわからないのですが、確かグーテンベルクの最初の最初は、WP側でも配慮して編集画面でどちらかを選べる様になっていたのでクラシックブロックとしては当初存在してなかったかも知れません。(推測)
そして、わたしはクラシックエディタープラグインを導入したことが無いのでグーテンベルク初期でテーマも前のCocoonを使っていた頃からプラグイン無しでクラシックブロックを使っていたはずです。
クラシックブロックで作成される「クラシック版の段落」で見出しその他を挿入していれば記事は1個のクラシックブロックで完結できてたので、つまりは無意識にグーテンベルク以前の状態とおんなじやり方でず~っ記事を書いてたんですね。
(無意識にできてた理由は後述)
そしてここ1年ほどは画像やギャラリー、引用などのブロックを単体で2つのクラシックブロックの間に挟んだりして使うようになって徐々にブロックエディターの使い勝手の良さに気づきました。
それでSWELLに興味を持ったのですけどね・・・。
クラシックブロックの威力を引き出すにはTinyMCEが不可欠
前のテーマ(Cocoon)ではそんな風にしてクラシックブロックを使っていましたがほとんどの人と同じくわたしもグーテンベルクになる以前からプラグインのTinyMCE Advancedを入れていました。大げさですがこれ無しでは何もできませんでした。
実はこの発見も偶然なのですが、昨日何の気なしにコンテンツ作成中、クラシックブロックを段落ブロックの代わりに入れてみたら、あらびっくり、以前と同じ編集画面が出たのにはゲゲーッと驚くと同時にうれしくなりました。
↑「クラシックブロック」なので当たり前なんですがね、これって・・・。
不思議なことにすでにプラグインのTinyMCEを削除してしまっているにもかかわらずTinyMCEで自分用に設定したツールバーメニューが残っていました! これも超うれしい!
でも、もしかしてキャッシュが残っているためなのかも。何かのはずみでそれを削除したら元の状態になるのはまずいのでプラグインをもう一度インストールし直しました。
このプラグインはテーマ公式ページではお勧めできないとされてはいますので、インストールされる場合は自己責任でお願いします。
また導入後不都合が起こる場合はすぐ削除してください。
TinyMCE Advancedプラグインの設定
このプラグインは下の設定画面を見てもわかるように今やグーテンベルクでのブロックの編集補助のためのものですね。
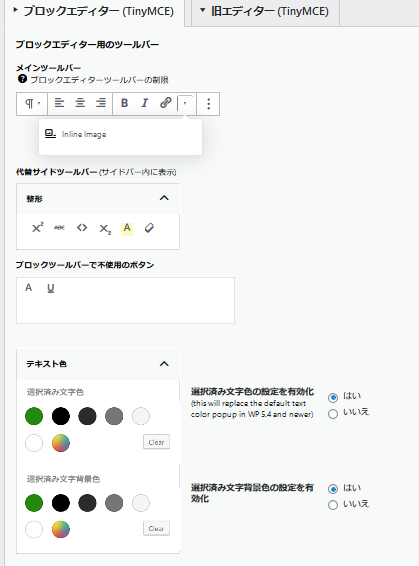
以下に私がプラグインの設定で行ったことを書いておきます。(自分用メモでもあります)
でも、人それぞれで需要や好みが違うのであくまで「参考」です。
プラグインの説明は日本語版WPで使うと完全に日本語になっているのでもし導入する場合はよく読んで必要に応じた設定をしてくださいね。
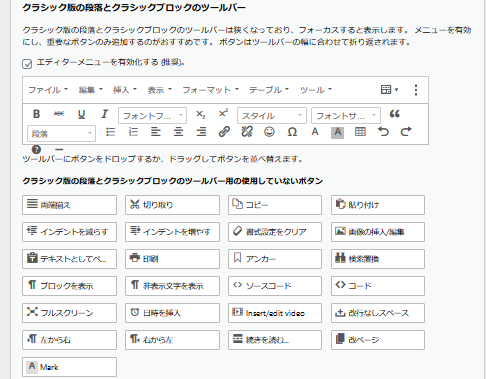
・・・前半部分はデフォルトのまま触りませんでした。

「段落」で選択した部分の文字色や背景色が変更可に。©sakuraex.eu


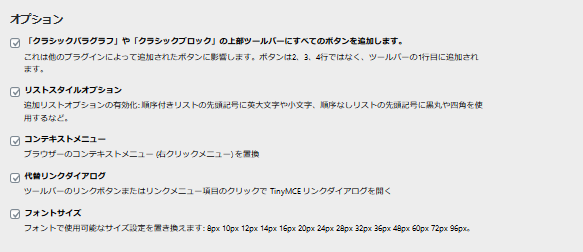
- リストスタイルオプション
クラシックエディターとしてリストを作った場合のスタイルの選択の幅がひろがります。
(デフォルトで入っていますが無くてもSWELLのリストを使えばいいので問題ありません) - コンテキストメニュー
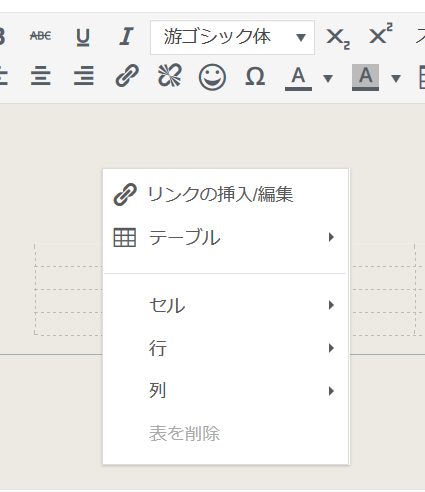
クラシックエディターブロック内で右クリックをすると通常の右クリックで出てくるものではなくテーブル作成のオプションメニューになります。(これも無くても問題ありません) - 代替リンクダイヤログ
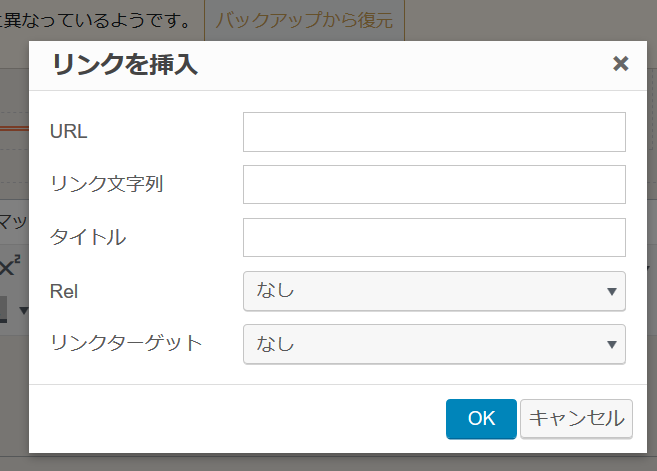
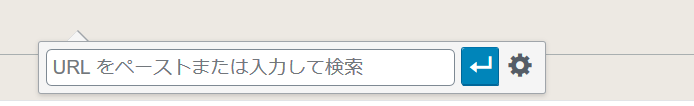
クラシックエディター内でリンクボタンを押した際のダイヤログボタンがTinyMCE仕様になります。(より親切なダイヤログ) - フォントサイズ
フォントサイズボタンをメニューに入れた場合でも、念の為にチェック入れた方がいいとは思います。

コンテキストメニュー 
代替リンクダイヤログ 
通常のリンクダイヤログ
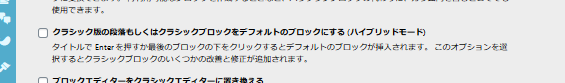
まったくいじらないでそのままスクロールダウンして「変更を保存」します。
これらの設定について説明を読んで理解できる人はお好みに応じて変更してください。
そして蛇足ですが、なぜわたしがクラシックエディターを意識せずプラグイン無しで使い続けられていたかというと、多分2番めの事項に知らずにチェックを入れていたからだと推測しています。
(前の状態には戻せないので多分そうだということしか言えません。)

自動で「クラシックエディター」のブロックが出現、
その後も記事作成後、改行キーでは「クラシックエディター」だけが出てきます。©sakuraex.eu
SWELL+TinyMCE Advanced導入後、クラシックブロックのメニューで起こったこと
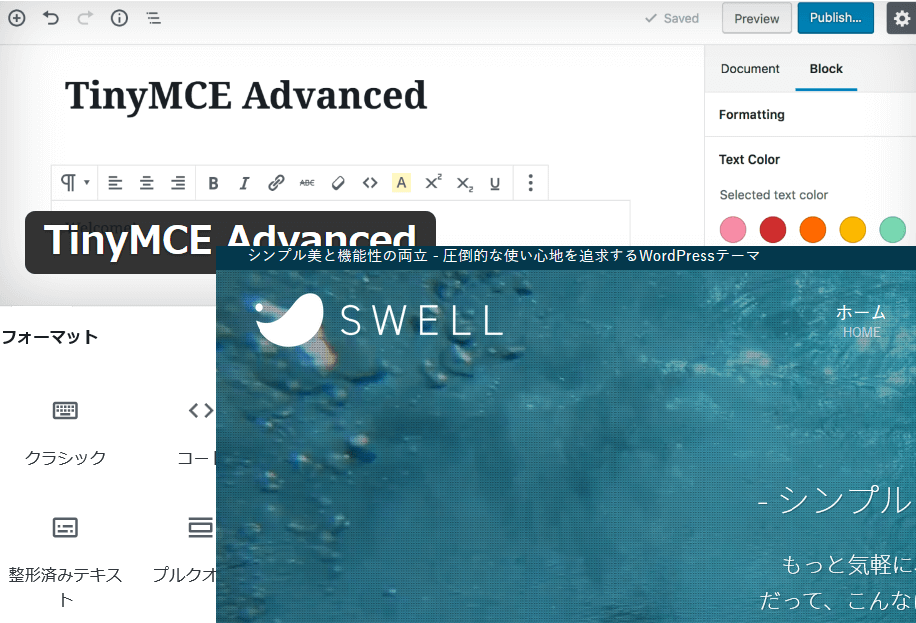
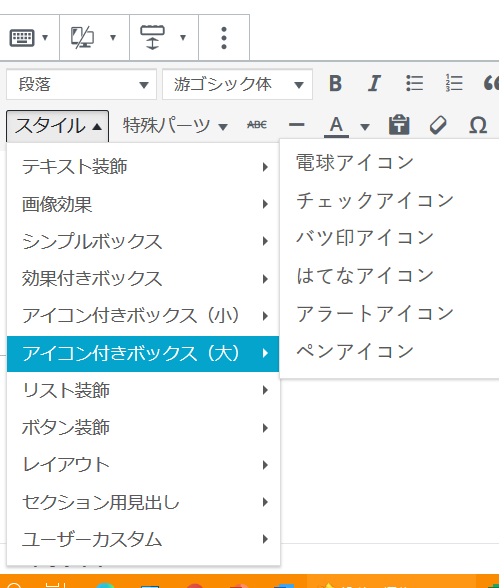
実は一番驚いたのはクラシックブロック(TinyMCEで生成される再利用が可能なクラシック版の段落でも)のメニューの、
- スタイル
- 特殊パーツ(勝手に生成されます)
で、SWELL特有の修飾機能その他が利用できるということでした!
ただし似た現象はCocoonでもありました。TinyMCEの仕様のせいだと思います。
それぞれボタンはプルダウンメニューになっているのですが、これにはびっくり。
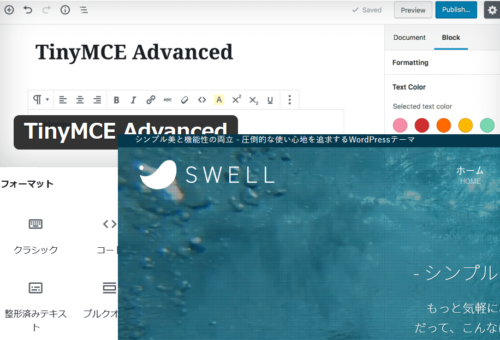
例えば下のスクリーンショット画像。

まとめと付録
以下、今回の記事のまとめです。
- グーテンベルクのブロックには「クラシックブロック」というものがある。
これは以前のエディターと同じ感覚でのコンテンツ編集が可能なので文中の装飾に色々凝りたい場合に便利。 - クラシックブロックとプラグインのクラシックエディターは別物である。
- クラシックブロックの有用性を最大限に使うにはTinyMCE Advancedプラグイン必須。
デフォルトでクラシック版の段落も生成するようになっているので便利。 - TInyMCE Advanced導入後のメニューではSWELLの装飾機能も出てくるのでクラシックブロック内でそのまま使える。
- ブロックエディターでもプラグイン無しでこれまでと同じ感覚でコンテンツ作りができます。どうしてもブロックエディターが嫌だというなら、上記のTinyMCE設定でクラシックエディターのブロックをデフォルト設定しておけばクラシックエディターだけで使うことができます。
付録:クラシックブロックでこんな段落が作れました。
下はSWELLテーマ下でクラシックブロックで作ってみた「段落」です。
こんな編集も簡単にできることになったのでもう素直に感動&びっくりです!
ホントかしらん。↑この通りクラシックブロックで作った段落(クラシック版の段落)にSWELLの枠組みがついちゃった。
あはは嘘みたい
え~、吹き出しも使えるの? それで文字色も自在に変えられるし、
フォントサイズやフォントの選択が旧エディターの時と同じ要領でできる!
特殊文字߀∴∑®≥なんかもボタンからすぐ入力OK!
ただの「段落」よりずっと編集の幅が広がった!
前のテーマでクラシック・エディターのプラグイン入れずにクラシックブロックでずっと使ってたのには、気が付かなかったワ。
「段落」と同じ様に「クラシック版の段落」をSWELLの機能を使って装飾できるんです、当たり前だけど。
それからグループ化ももちろん可能!

こんな面白くコンテンツ作れるなんてSWELLとクラシックブロック(クラシック版の段落)+TinyMCE Advancedのトリオは最強!